本篇文章将教大家使用Gtihub和Cloudflare不需要服务器,搭建一个完全免费的图床网站。
在开始教学前,我们需要先了解一下图床是什么?
图床网站是指提供图片上传、处理、分享等服务的网站。图床网站可以帮助用户将图片上传到图床的服务器上,并生成一个或多个图片链接,以便用户在自己的博客、论坛或者其他网站上使用。
好了,现在开始教学
我们需要准备:Gtihub账号和Cloudflare账号
首先,我们需要先打开一下链接的网站:
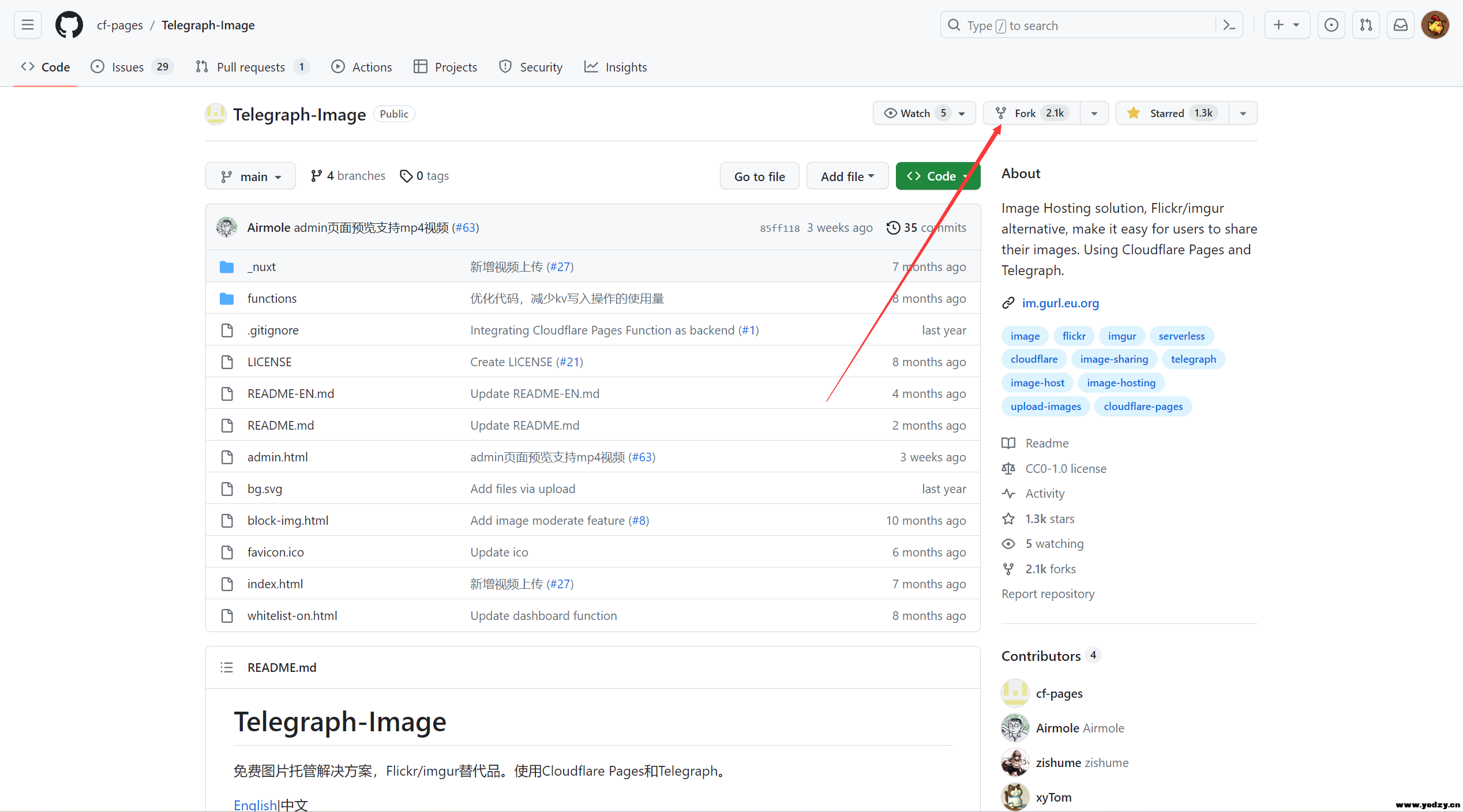
https://github.com/cf-pages/Telegraph-Image
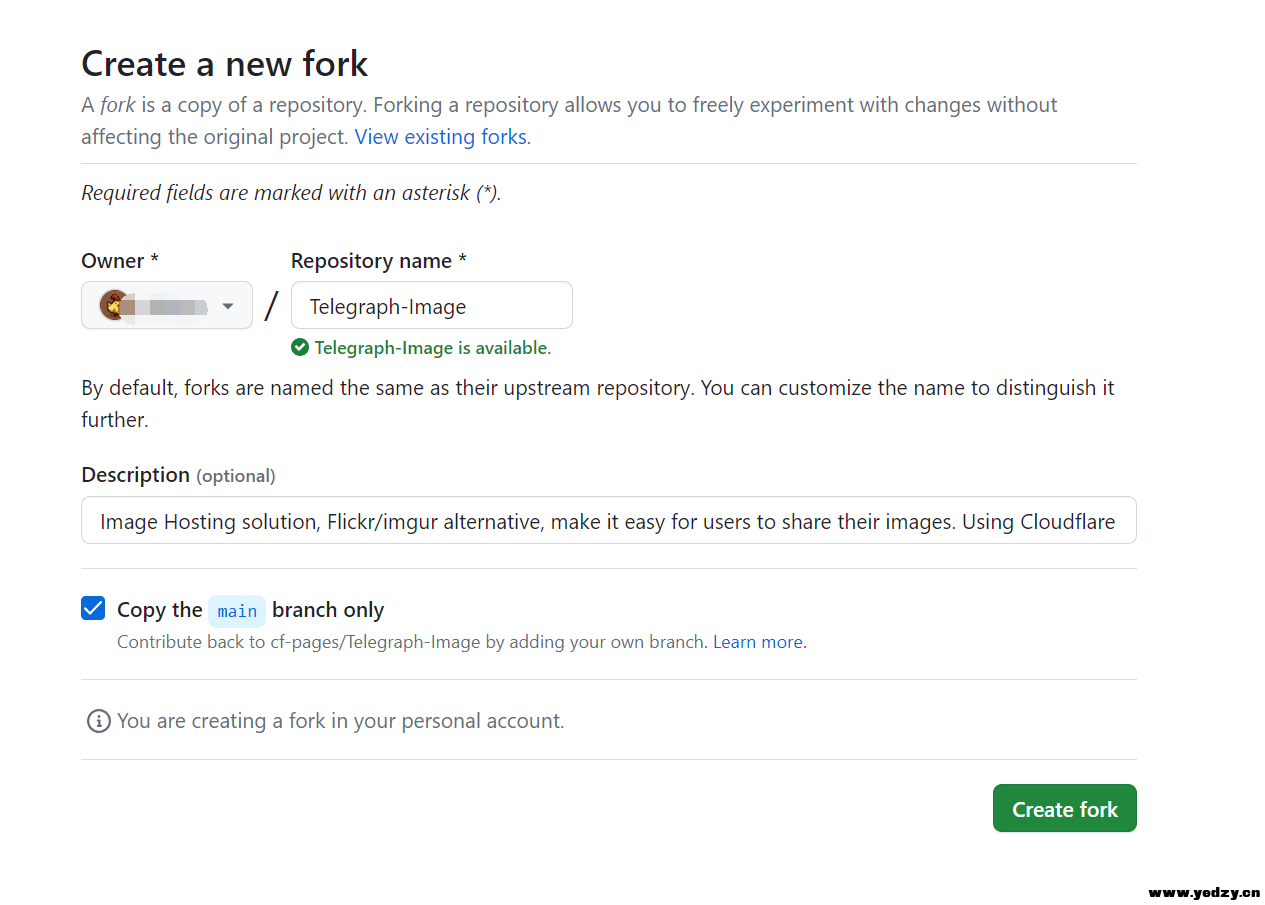
然后选择fork,fork一下这个项目: 单击fork按钮之后即可打开如下界面,直接默认选择Create fork即可:
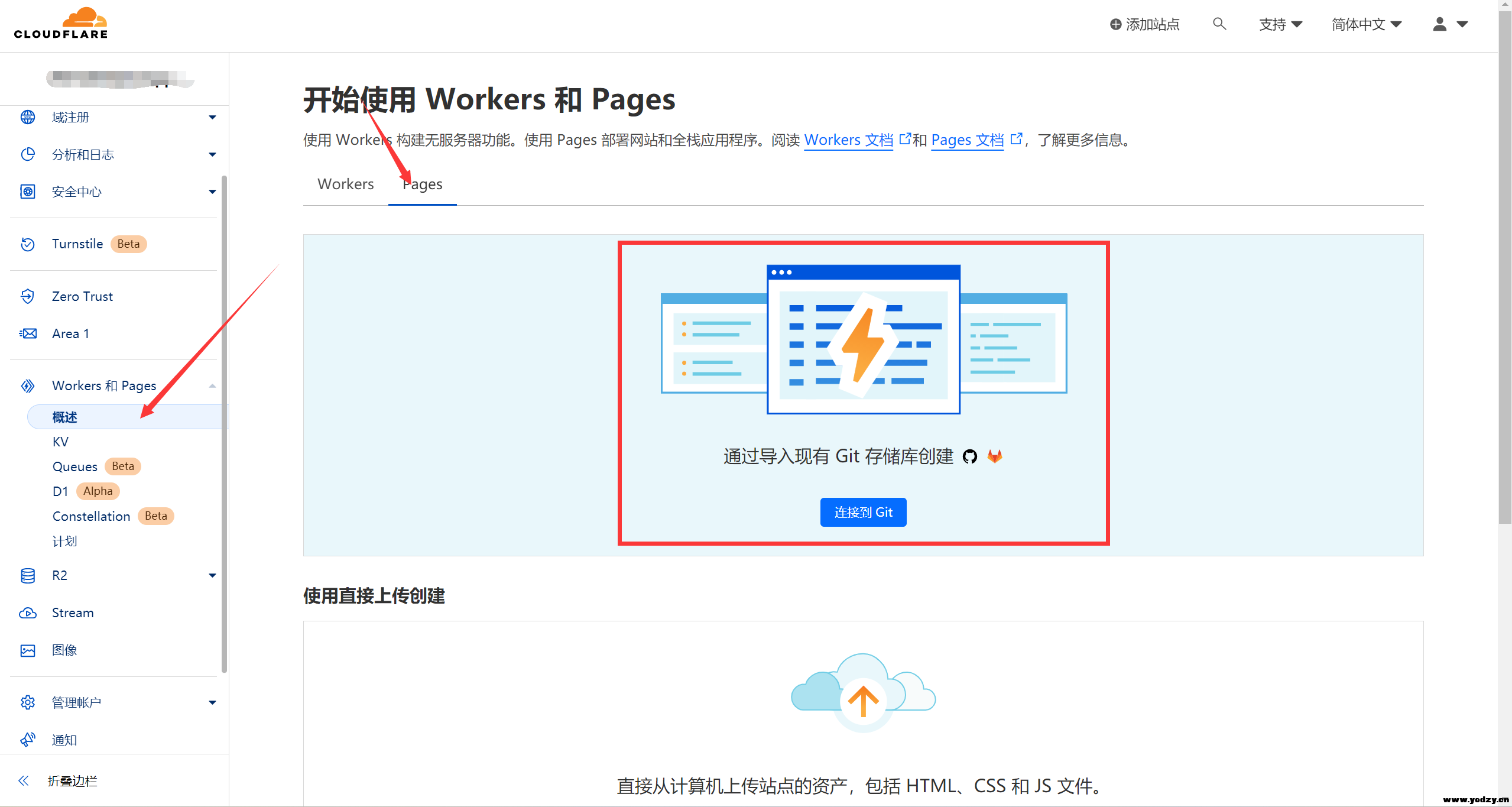
单击fork按钮之后即可打开如下界面,直接默认选择Create fork即可: 然后我们打开Cloudflare,选择后台面板中的Workers和Pages目录中的“概述”选项,然后选择Pages打开连接Git界面:
然后我们打开Cloudflare,选择后台面板中的Workers和Pages目录中的“概述”选项,然后选择Pages打开连接Git界面: 选择“连接到Git”,然后输入你的Github账号密码,绑定完成之后即可打开如下界面。
选择“连接到Git”,然后输入你的Github账号密码,绑定完成之后即可打开如下界面。
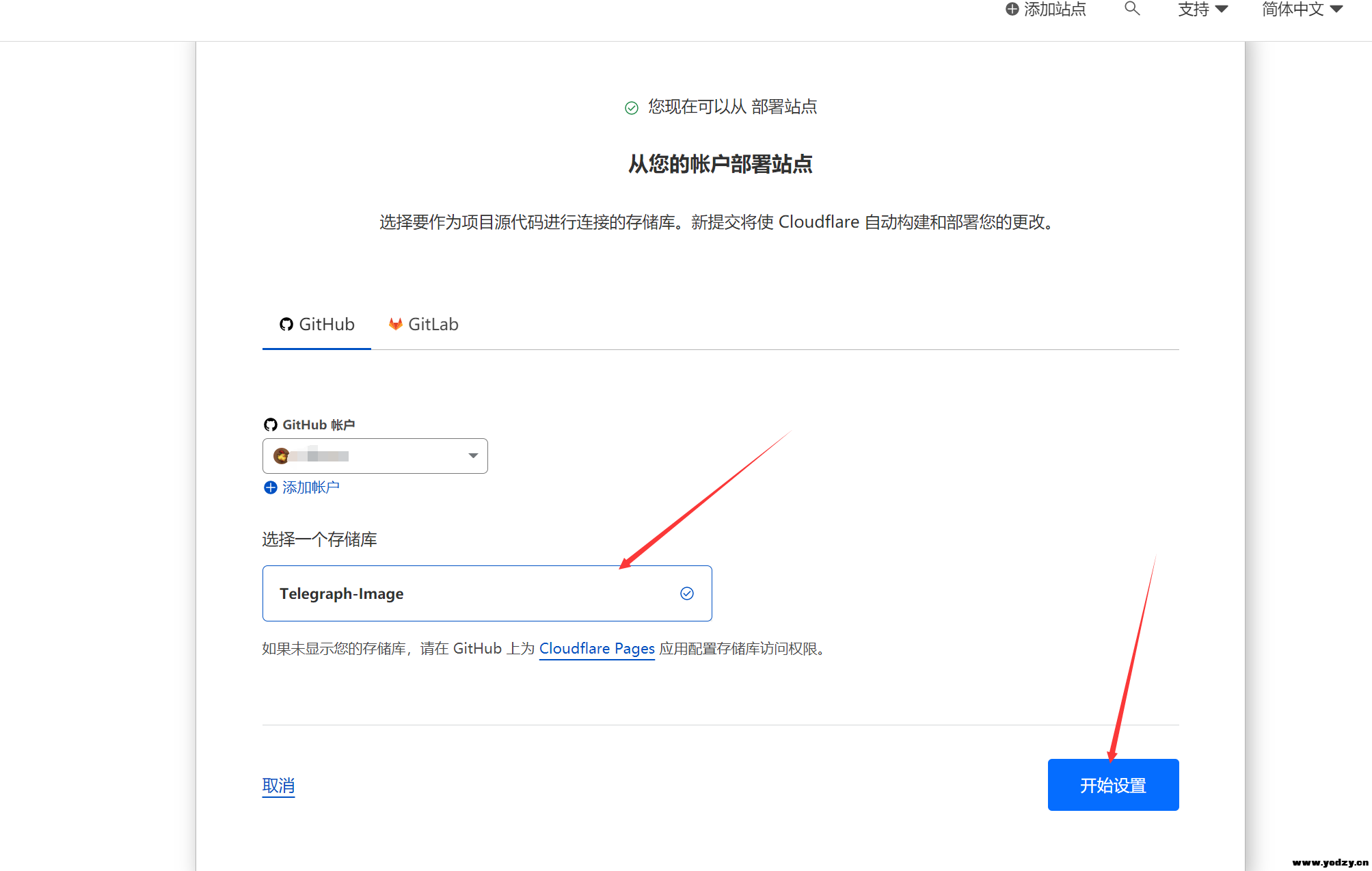
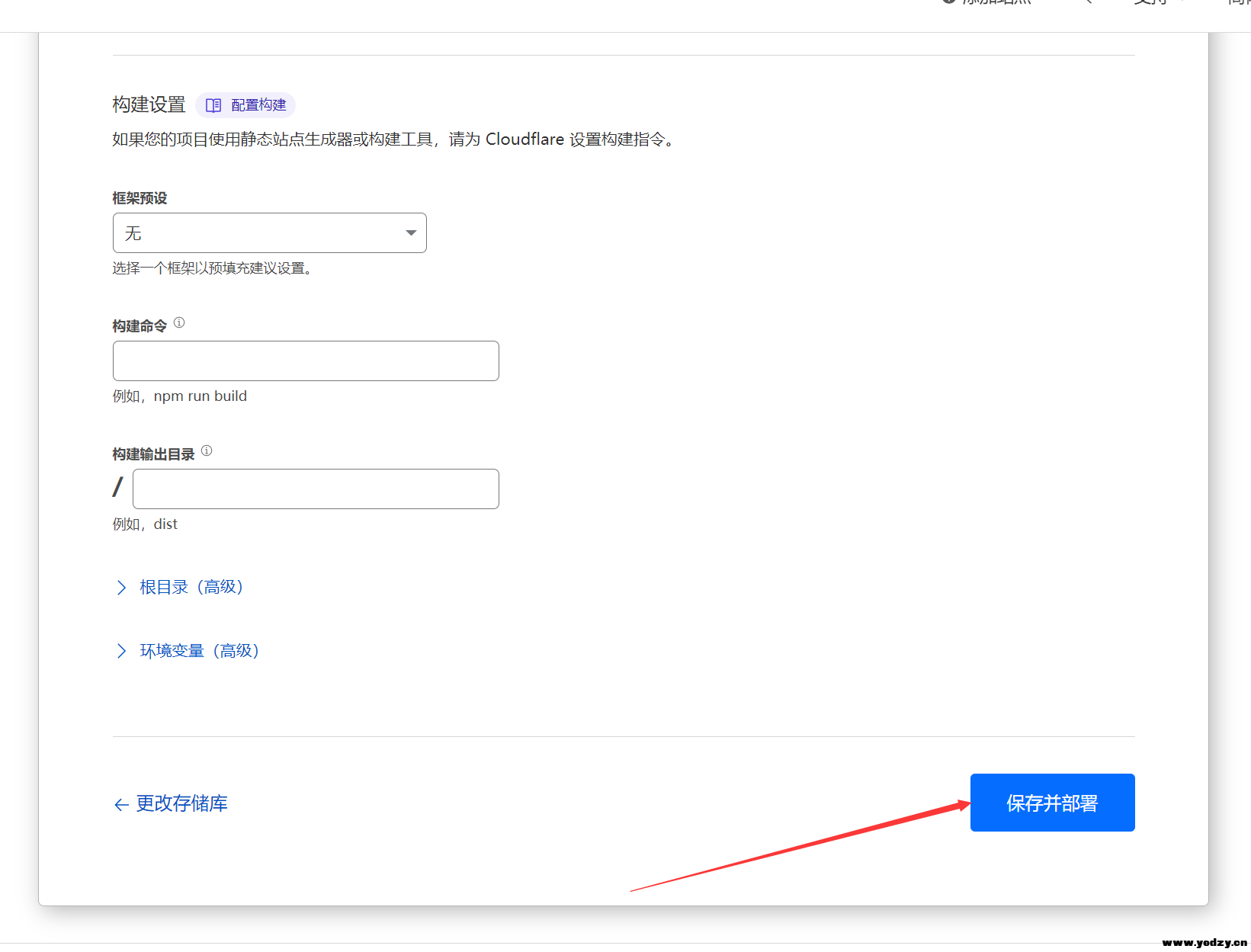
我们选择刚刚fork的这个项目,然后选择“开始设置”即可: 直接选择保存并部署:
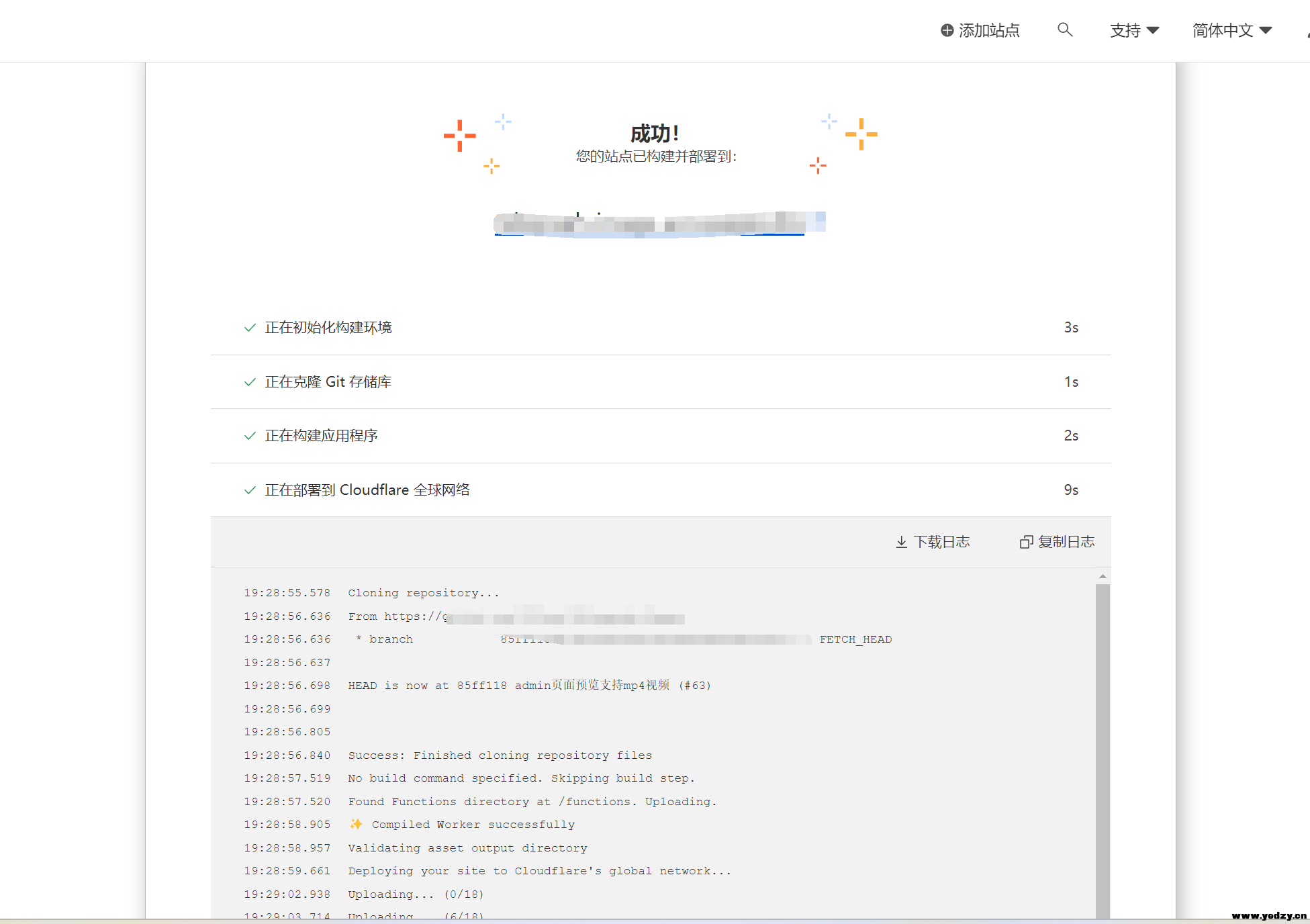
直接选择保存并部署: 等待一会即可成功部署:
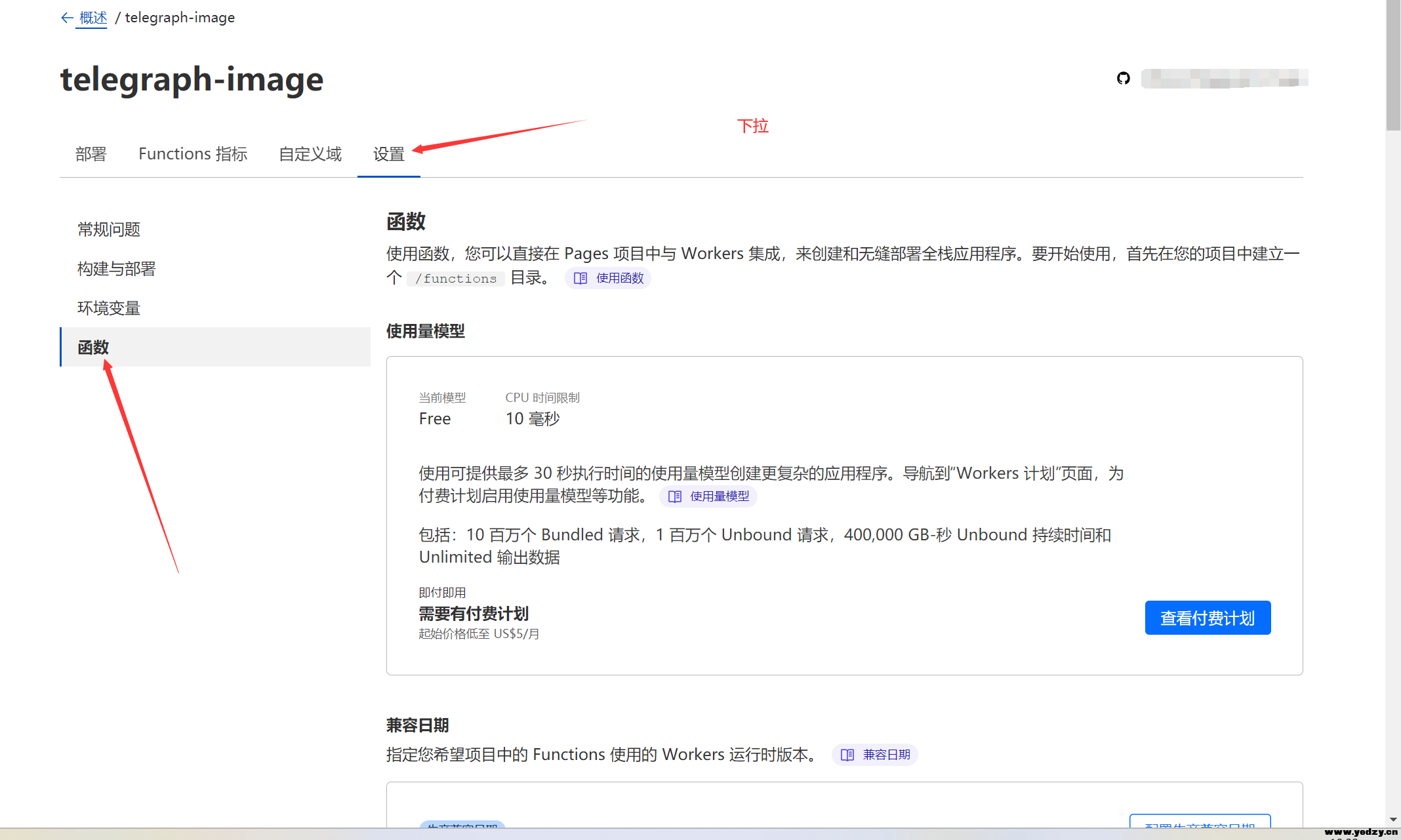
等待一会即可成功部署: 然后选择“设置--函数”:
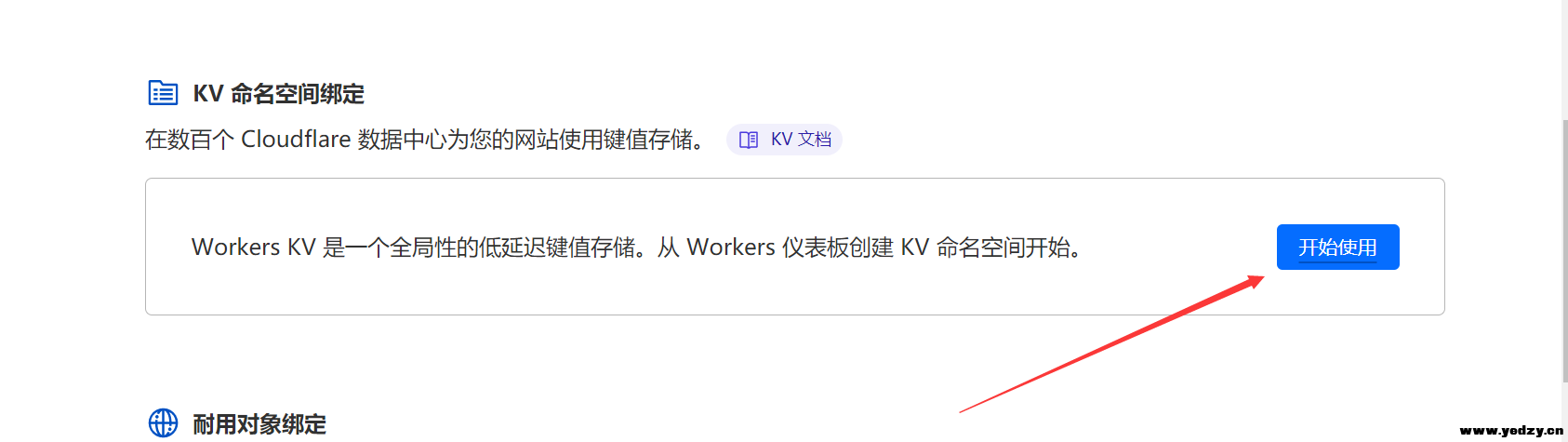
然后选择“设置--函数”: 下拉找到“KV 命名空间绑定”,选择“开始使用”:
下拉找到“KV 命名空间绑定”,选择“开始使用”: 然后创建命名空间,输入“img_url”然后点击“添加”:
然后创建命名空间,输入“img_url”然后点击“添加”: 然后“编辑绑定”,变量名称和KV 命名空间都输入“img_url”:
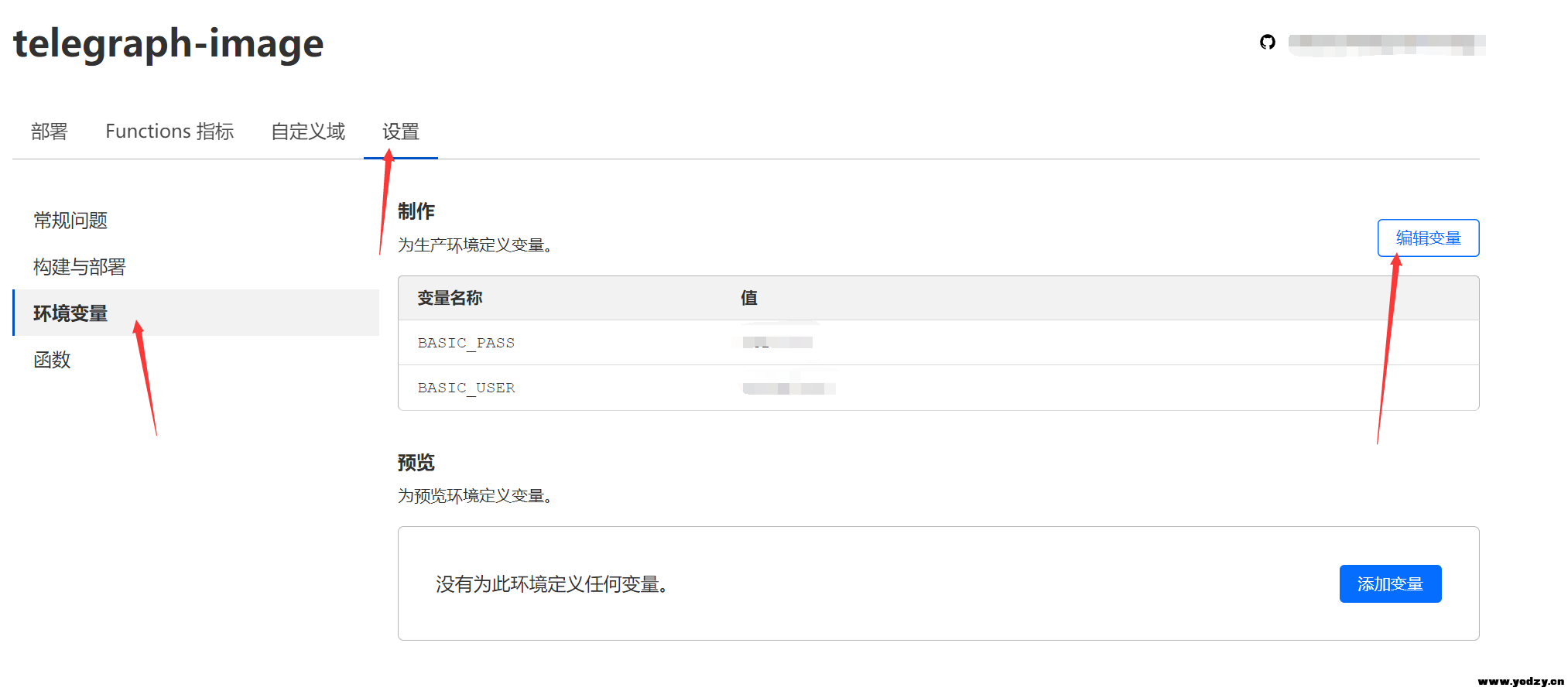
然后“编辑绑定”,变量名称和KV 命名空间都输入“img_url”: 然后选择“设置--环境变量”打开环境变量界面,选择右边的“编辑变量”,如下设置:
然后选择“设置--环境变量”打开环境变量界面,选择右边的“编辑变量”,如下设置:
后台管理页面登录用户名称:BASIC_USER
后台管理页面登录用户密码:BASIC_PASS
这里是图例: 然后我们打开项目详情页面,选择右上角“管理部署--重新部署”:
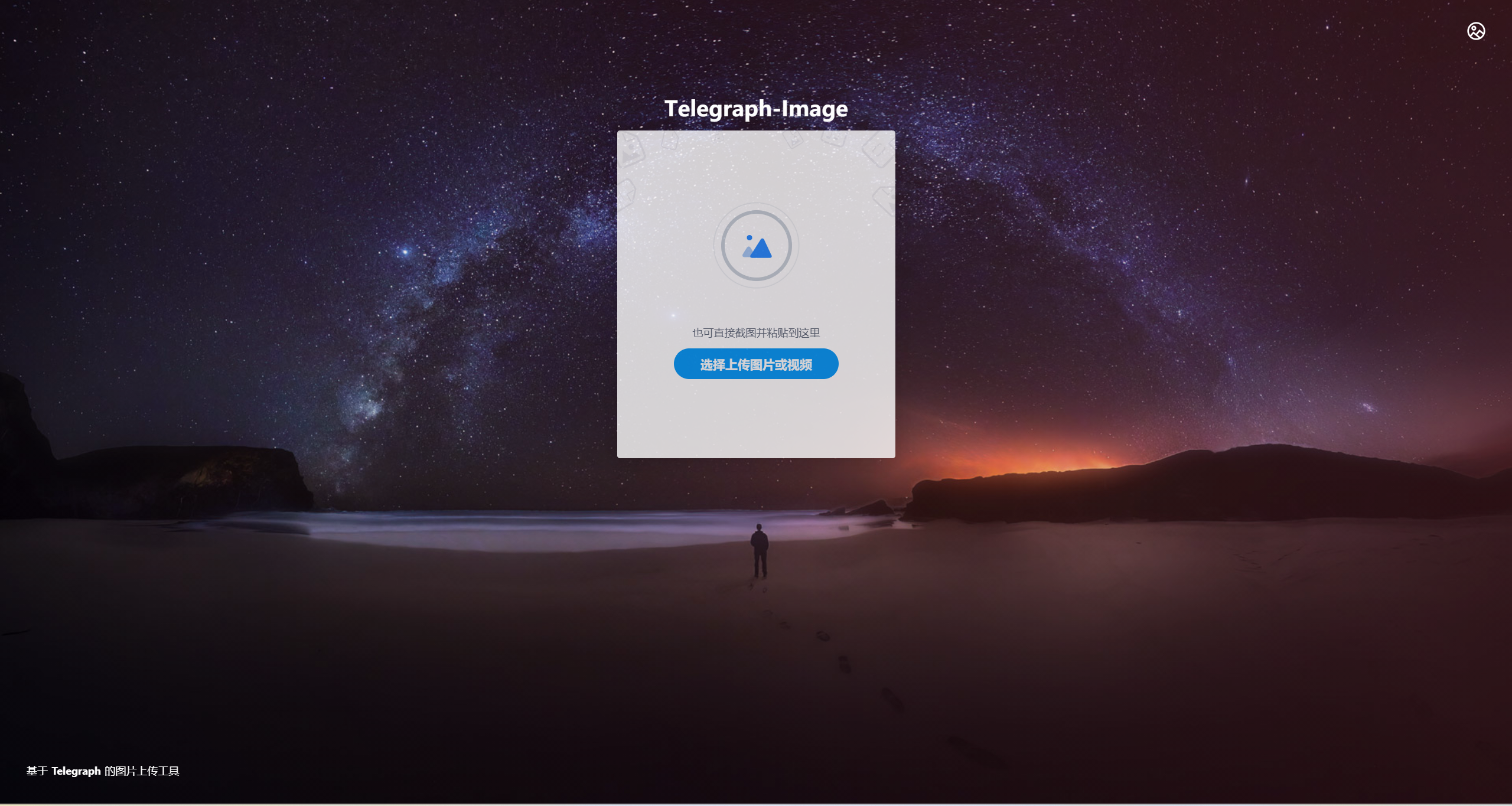
然后我们打开项目详情页面,选择右上角“管理部署--重新部署”: 然后我们通过Cloudflare给的域名即可进入部署完成的图片网站了:
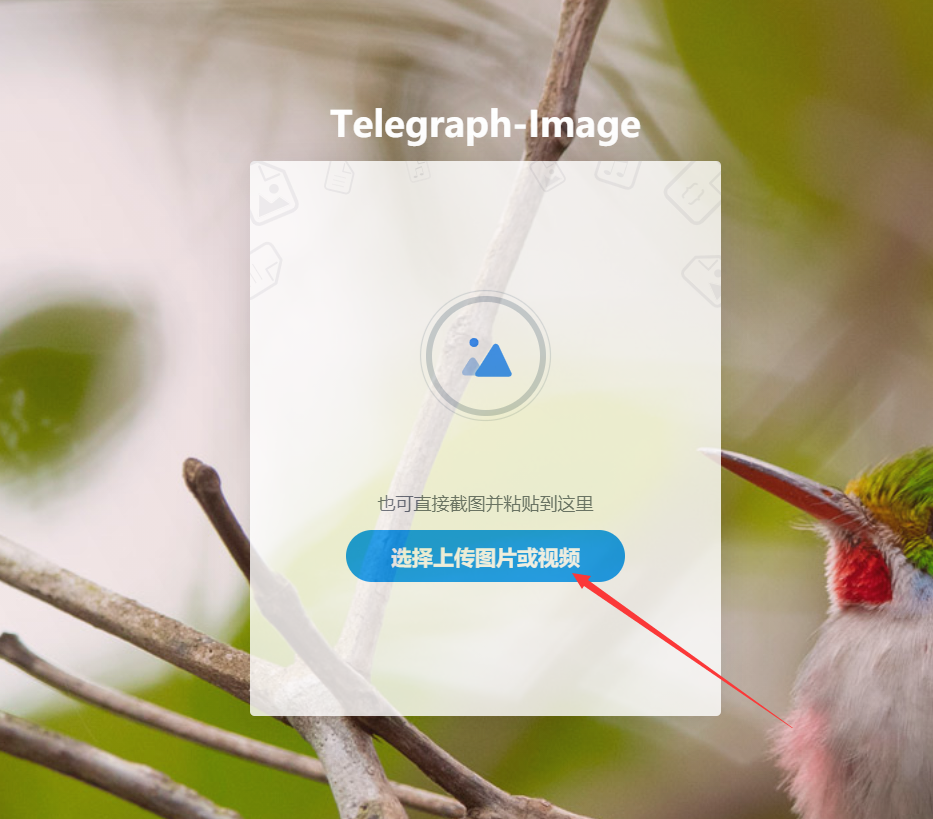
然后我们通过Cloudflare给的域名即可进入部署完成的图片网站了: 选择上传按钮,然后选择图片即可进行上传:
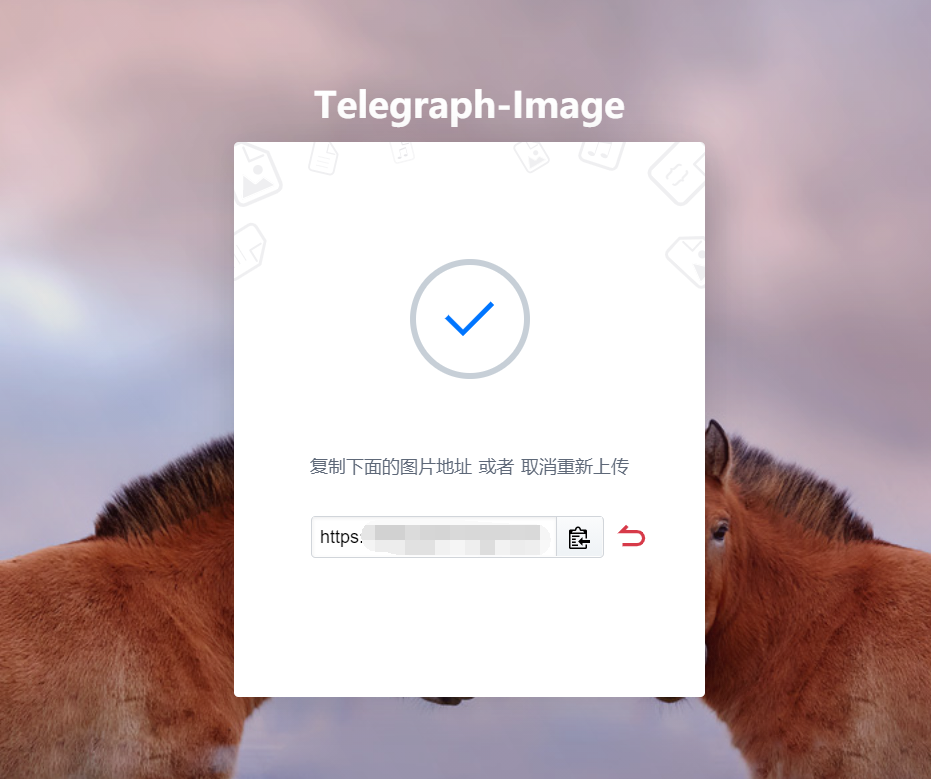
选择上传按钮,然后选择图片即可进行上传: 上传完成就会给我们图片的直链,直接复制即可进行使用:
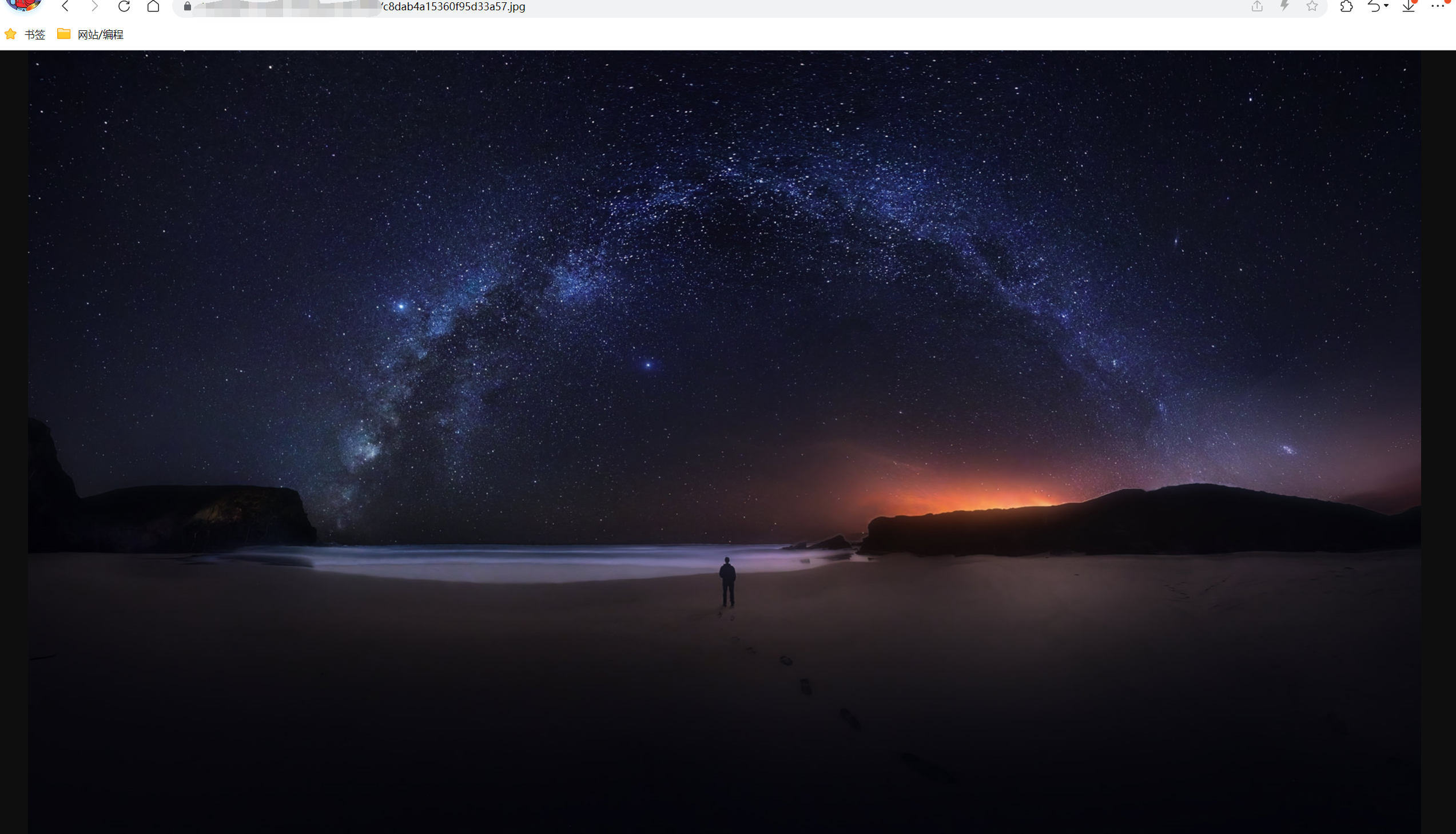
上传完成就会给我们图片的直链,直接复制即可进行使用: 直接打开图片:
直接打开图片: 因为我们刚刚设置了KV变量,我们直接在域名后面加上/admin即可进入后台管理界面:
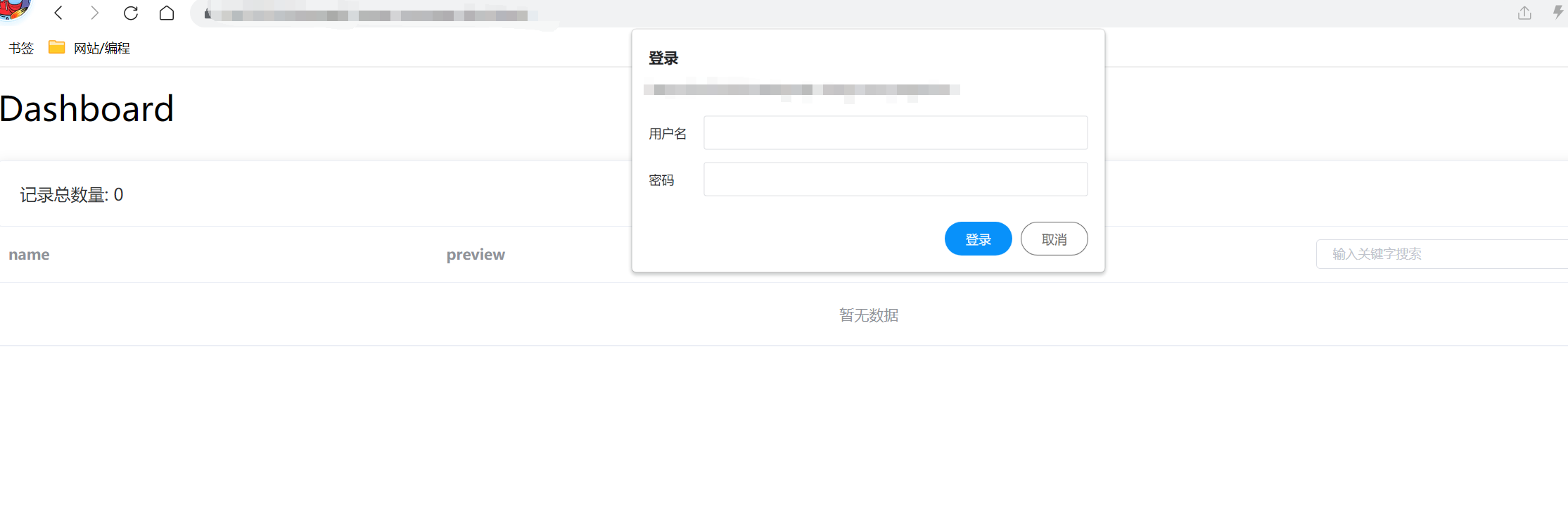
因为我们刚刚设置了KV变量,我们直接在域名后面加上/admin即可进入后台管理界面: 输入账号密码即可登录。
输入账号密码即可登录。
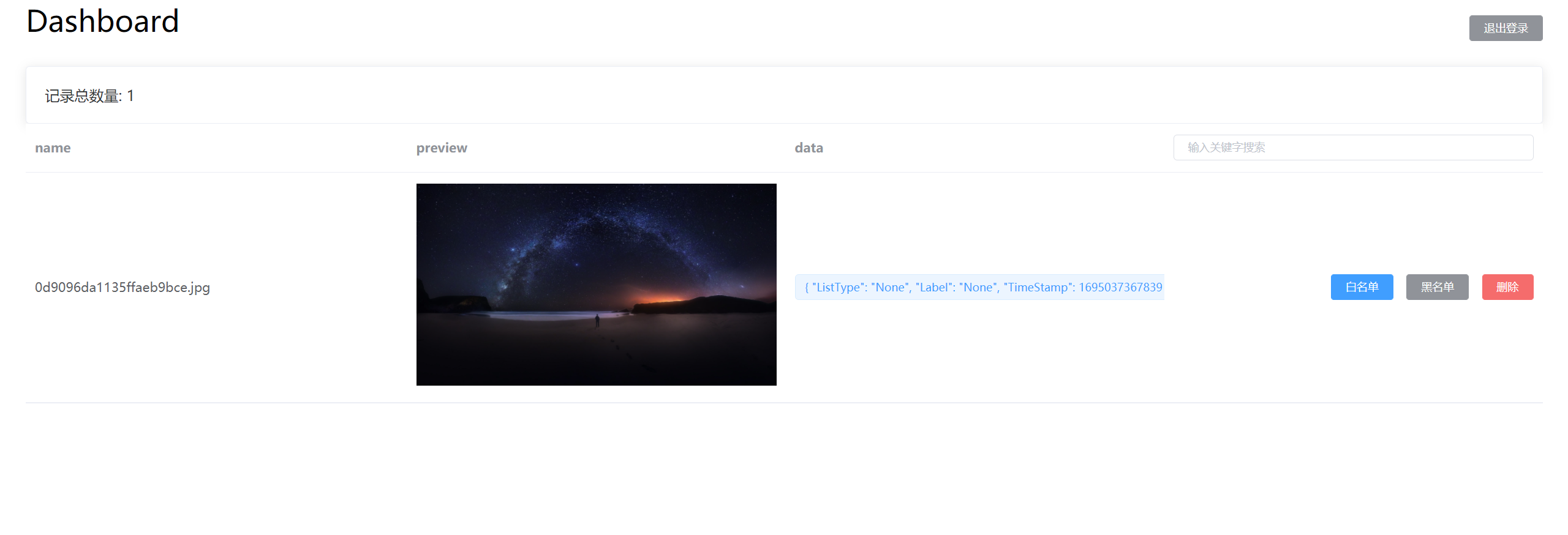
然后就可以管理已经上传的图片了: 因为是免费的,所以多少有点限制。
因为是免费的,所以多少有点限制。
限制内容:每日100000次读取,1000次免费删除操作,图片最大5MB等等。
好了,本期教程到这里就结束了,感谢观看。
如果有问题可以在评论区留言,我会尽量解决的。